ЎЎЎЎЖдҢҚІ»ДЬЦ»ҝҙХҫҲуғr���Ј¬ЦРөИТҺ(guЁ©)ДЈТФЙПөДҫW(wЁЈng)ХҫРиЗуРиТӘөДІ»ғHғHКЗТ»·ЭҲуғrҶО�Ј¬¶шКЗТ»ӮҖИ«ГжөДҫW(wЁЈng)ХҫІЯ„қ·Ҫ°ё•ш���ЎЈЦЖЧчөДЩ|(zhЁ¬)БҝТ»¶ЁКЗәНЩMУГПакP(guЁЎn)өД���Ј¬Я^өНөДҲуғrІ»ҝЙДЬМṩғһ(yЁӯu)РгөДҫW(wЁЈng)ХҫФO(shЁЁ)УӢЈ¬ҝЙТФФҮФҮоI(lЁ«ng)„УФЖ№ЩҫW(wЁЈng)���Ј¬ЛьКЗ»щУЪ»ҘВ“(liЁўn)ҫW(wЁЈng)ДЈКҪөДРВТ»ҙъЖуҳI(yЁЁ)ФЖҪЁХҫЖҪЕ_���Ј¬ЦВБҰУЪҙтФмПИЯM�Ўў·Җ(wЁ§n)¶Ё�Ўўм`»оЎўТЧУГөДЦЗДЬ IдNРНҫW(wЁЈng)ХҫПөҪy(tЁҜng)����Ј¬ІўҢЈЧўУЪПөҪy(tЁҜng)№ҰДЬЎўуwтһөДФO(shЁЁ)УӢәНјҜјs»Ҝй_°l(fЁЎ)ј°ІҝКр����ЎЈЦРНвЙМЩQ(mЁӨo)ХэФЪҺНЦъұҠ¶аЖуҳI(yЁЁ)УГ‘ф„“(chuЁӨng)ҪЁЎўЯ\ҫSPCҫW(wЁЈng)Хҫ�ЎўКЦҷCҫW(wЁЈng)Хҫј°¶аХZСФҫW(wЁЈng)ХҫЎЈ
лSЦшКЦҷCХҫьcФO(shЁЁ)УӢөДіЦАm(xЁҙ)ФцйL���Ј¬Т»Р©РВөДФӯ„tЈ¬ТФј°Т»Р©әГөДФO(shЁЁ)УӢҢҚЫ`Ңў•юёЎіцЛ®Гж����ЎЈЧчһйЗ°ЯMөДөЪТ»ІҪЈ¬ұҫИЛНЁЯ^·ЦОцТ»Р©іЙ№ҰөДКЦҷCХҫьcҒнСРҫҝғЙХЯөДІ»Н¬�ЎЈФЪОТөДСРҫҝЦР���Ј¬әӯЙwБЛәҪҝХЈ¬лҠЧУЙМ„Х(wЁҙ)�Ј¬ЙзҪ»ҫW(wЁЈng)ХҫЈ¬ҠКҳ·өИТ»Р©Э^іЙ№ҰөДХҫьc����Ј¬ІўөГіцБЛЦБЙЩ10ӮҖ…^(qЁұ)„eЎЈ
1. ғИ(nЁЁi)ИЭғһ(yЁӯu)ПИ
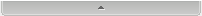
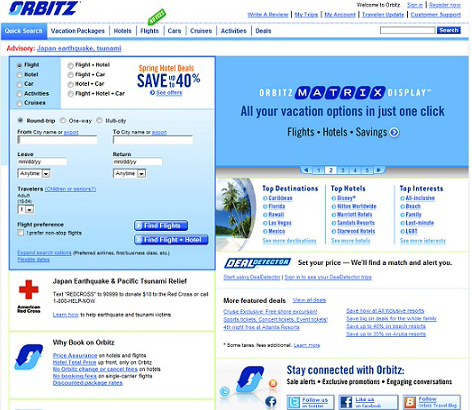
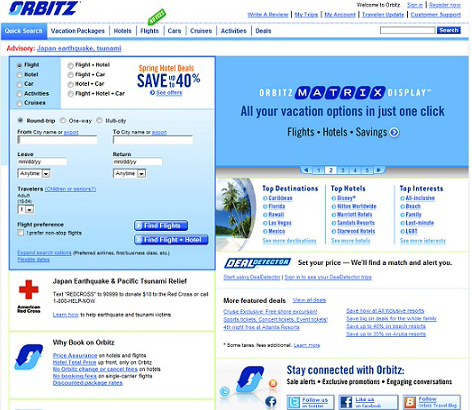
ЧАГжХҫьcҝЙТФУР1024*768өД·ЦұжВК����Ј¬¶шЦЗДЬҷCғHУР320*480·ЦұжВКЈ¬ИзәОФЪИзҙЛРЎөД·ЦұжВКЦР���Ј¬ФЪІ»ҪөөНУГ‘фуwтһР§№ыЗ°МбПВЯMРРФO(shЁЁ)УӢКЗәЬУРМф‘р(zhЁӨn)РФөД���ЎЈЧАГжХҫьcіЈіЈ°ьәӯёьҸVөДғИ(nЁЁi)ИЭЈ¬¶шТЖ„УХҫьcғH°ьәӯТ»Р©·ыәПК№УГЗйҫіөДЦчТӘ№ҰДЬәНМШХч���Ј¬ИзҲD1���ЎўҲD2ЛщКҫOrbitzөДЧАГжХҫьcәНТЖ„УХҫьcЎЈТЖ„УХҫьc‘Ә(yЁ©ng)Ф“НЁЯ^ТЖ„УФO(shЁЁ)ӮдҢўУГ‘фЧоРиТӘөДғИ(nЁЁi)ИЭәНМШХчХ№¬F(xiЁӨn)ҪoУГ‘ф�ЎЈТ»Р©ХҫьcғИ(nЁЁi)ИЭ����Ј¬РЕПўјЬҳӢ(gЁ°u)әНЖБД»ІјҫЦ¶јКЗФЪЙо¶ИАнҪвҝН‘фРиЗуөДЗ°МбПВФO(shЁЁ)УӢөД�ЎЈ
ҲD1ЎӘOrbitzЧАГжХҫьcМШХч

ҲD2ЎӘOrbitzТЖ„УХҫьcМШХч

2. ҙ№ЦұһgУ[ИЎҙъЛ®ЖҪһgУ[
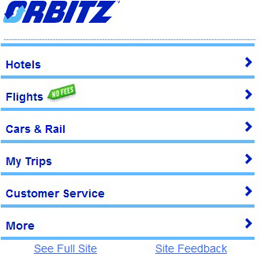
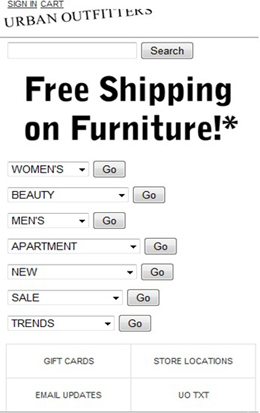
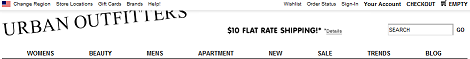
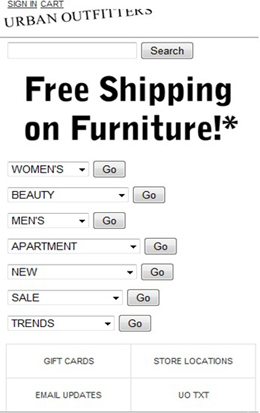
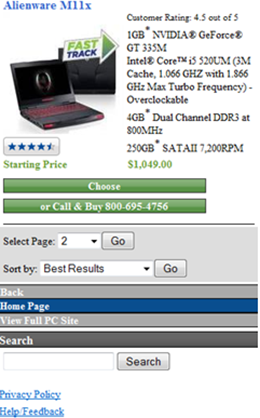
ИзҲDИэUrban OutfittersХҫьcЛщКҫөДДЗҳУЈ¬ФЪіК¬F(xiЁӨn)”ө(shЁҙ)“ю(jЁҙ)ҪY(jiЁҰ)ҳӢ(gЁ°u)әН”ө(shЁҙ)“ю(jЁҙ)ғИ(nЁЁi)ИЭ•r����Ј¬Л®ЖҪҢ§(dЁЈo)әҪКЗТ»·NҸV·әІЙУГөДҢ§(dЁЈo)әҪ·ҪКҪЎЈУГ‘фҝЙТФҸДЧуөҪУТ���Ј¬ьc“фІ»Н¬өДХҫьcжңҪУҒнһgУ[����ЎЈJoshua PorterФЪТ»ЖӘГыһйЎ°The Challenge of Moving to Horizontal NavigationЎ°өДІ©ҝНЦР���Ј¬У‘Х“БЛФЪн“Гж픶˶шІ»КЗн“ГжғЙӮИ(cЁЁ)К№УГЛ®ЖҪҢ§(dЁЈo)әҪөДәГМҺ����ЎЈЦБУЪ픶˕r�Ј¬УГ‘фҝЙТФёьИЭТЧҫЫҪ№УЪн“ГжөДғИ(nЁЁi)ИЭ���Ј¬¶шФЪғЙӮИ(cЁЁ)•r�Ј¬•юәЬИЭТЧёЙ”_УГ‘фТ•ҫҖЎЈФЪОТөДСРҫҝЦР���Ј¬90%өДТЖ„УХҫьcІЙУГҙ№ЦұҢ§(dЁЈo)әҪөД·ҪКҪИЎҙъЛ®ЖҪҢ§(dЁЈo)әҪ�Ј¬°ьАЁИзПВҲDЛщКҫөДUrban OutfittersТЖ„УХҫьc�ЎЈ
ҲD3ЎӘUrban OutfittersЧАГжХҫьcЦРөДЛ®ЖҪҢ§(dЁЈo)әҪ

ҲD4ЎӘUrban OutfittersТЖ„УХҫьcөДҙ№ЦұҢ§(dЁЈo)әҪ

3. Ң§(dЁЈo)әҪ—lЈ¬ҳЛ(biЁЎo)әһәНі¬ОДұҫ
ИзҲD5ЛщКҫ���Ј¬і¬жңҪУКЗТтМШҫW(wЁЈng)ХҫьcөДЦчТӘҪMіЙІҝ·Ц���Ј¬И»¶шЈ¬ФЪТЖ„УХҫьcЦР�Ј¬ОТӮғ„tәЬЙЩҝҙөҪі¬жңҪУЎЈІўІ»КЗФЪТЖ„УХҫьcЦРӣ]УРі¬жңҪУ����Ј¬¶шКЗұ»Т»Р©Ң§(dЁЈo)әҪ—lЈ¬ҳЛ(biЁЎo)әһәН°ҙвoөИИЎҙъБЛ����Ј¬ИзҲD6ЛщКҫЎЈУГ‘фК№УГКЦЦёҒнІЩЧчТЖ„УФO(shЁЁ)ӮдКЗ®a(chЁЈn)Йъҙ№ЦұҢ§(dЁЈo)әҪ·ҪКҪөДФӯТтЦ®Т»�ЎЈ
ФЪлҠДXЙПЈ¬ТЖ„УКуҳЛ(biЁЎo)Ј¬ьc“фі¬жңҪУКЗәЬАнПлөДІйҝҙРЕПўөД·ҪКҪ����Ј¬ө«КЗФЪТЖ„УФO(shЁЁ)ӮдЦРЈ¬НЁЯ^КЦЦёУ|ГюЖБД»Ғнҙтй_і¬жңҪУҫНІ»ДЗГҙИЭТЧБЛ����ЎЈУГ‘фҝЙТФәЬИЭТЧјӨ»оТ»ӮҖжңҪУЈ¬ЯMИлТ»ӮҖРВн“Гж���Ј¬ө«�Ј¬Я@ІўІ»КЗУГ‘фЖЪНыөДн“Гж�Ј¬Из№ыЯ@ҳУөДФ’Ј¬•ю®a(chЁЈn)Йъ·ЗіЈІоөДуwтһР§№ы����ЎЈFitts¶ЁВЙёжФVОТӮғК№УГЦёьcФO(shЁЁ)ӮдЯ_өҪТ»ӮҖДҝҳЛ(biЁЎo)өД•rйgЕcФO(shЁЁ)Ӯд®”(dЁЎng)З°өДО»ЦГәНДҝҳЛ(biЁЎo)О»ЦГөДҫалxЈ¬ТФј°ДҝҳЛ(biЁЎo)өДҙуРЎУРТЖ„УөДкP(guЁЎn)Пө�ЎЈФЪТ»Р©ҙуөДКЦҷCХҫьcЦРЈ¬Ң§(dЁЈo)әҪ—l�Ј¬ҳЛ(biЁЎo)әһәН°ҙвo•юОьТэёь¶аөДЧўТвБҰЎЈ
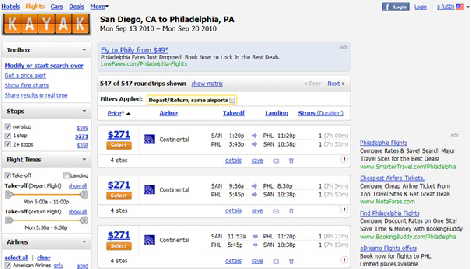
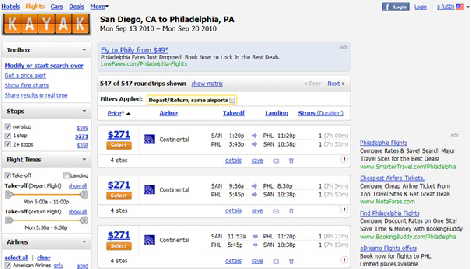
ҲD5ЎӘKayak ҫW(wЁЈng)н“жңҪУ

ҲD6ЎӘKayak КЦҷCн“�Ј¬ӣ]УРжңҪУ

4. Text and GraphicsОДұҫәНҲDРО
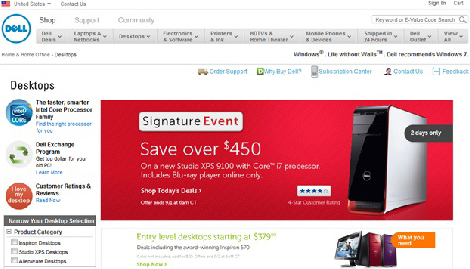
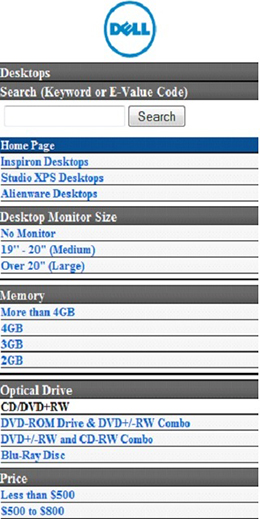
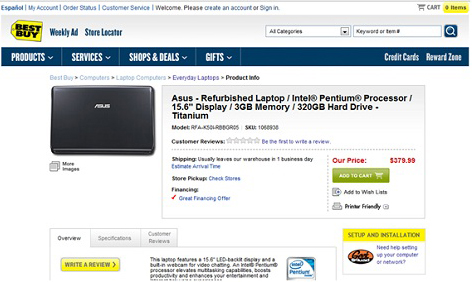
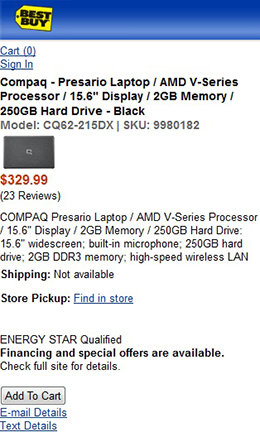
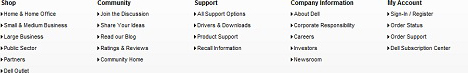
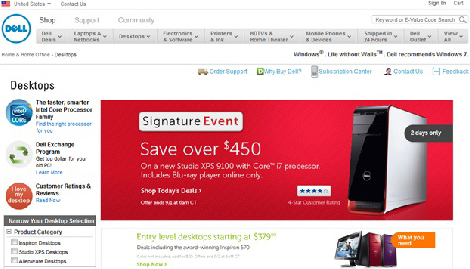
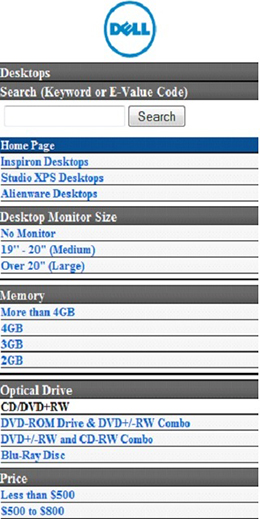
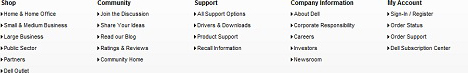
ФЪҫW(wЁЈng)н“ЦРЈ¬ОТӮғҪӣ(jЁ©ng)іЈ•юҝҙөҪТ»Р©ҙЩдN�Ј¬ IдN»тХЯҢ§(dЁЈo)әҪөДҲDРОРЕПў����ЎЈИзҲD7ЛщКҫөДdellХҫьc���Ј¬ФO(shЁЁ)УӢХЯҪӣ(jЁ©ng)іЈРиТӘФO(shЁЁ)УӢТ»Р©ҙЩдN»т IдNөДҲDРОЈ¬ИзҲD8ЛщКҫ����Ўў№«ЛҫLOGOКјҪKұЈіЦЦшҢ§(dЁЈo)әҪөДДҝҳЛ(biЁЎo)Ј¬НЁЯ^Ль���Ј¬УГ‘фҝЙТФЯMИлЦчн“�ЎЈ¶шФЪТЖ„УХҫьcФO(shЁЁ)УӢЦР����Ј¬‘Ә(yЁ©ng)Ф“ңpЙЩЯ@Р©ҲDРОЈ¬ФӯТтУР¶юЈәЖдТ»����Ј¬Т»Р©ТЖ„УФO(shЁЁ)ӮдІўІ»Ц§іЦәНӮчҪy(tЁҜng)ҫW(wЁЈng)н“ХҫьcТ»ҳУп@Кҫ·ҪКҪ;Жд¶юЈ¬ТЖ„УЖБД»Э^РЎ����Ј¬п@КҫғИ(nЁЁi)ИЭУРПЮЈ¬іэҙЛЦ®НвЈ¬Я^¶аөДп@КҫғИ(nЁЁi)ИЭ•юҪөөНТЖ„УФO(shЁЁ)УӢөДЯ\РРЛЩ¶И����ЎЈ
ҲD7ЎӘDellКЧн“Ј¬УРҲDРО

ҲD8ЎӘDell ТЖ„Ун“�Ј¬Ц»УРЭ^ЙЩөДҲDРО

5. И«ҫЦҢ§(dЁЈo)әҪЕcЗйҫіҢ§(dЁЈo)әҪ
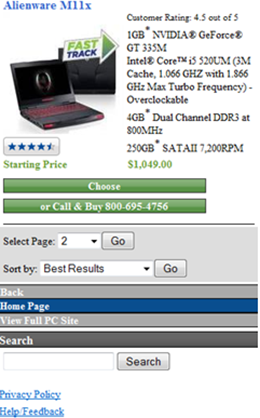
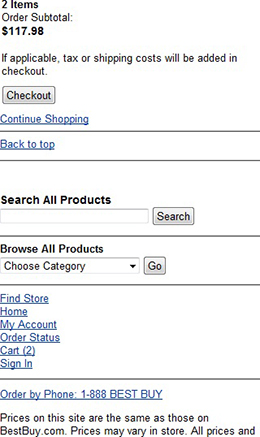
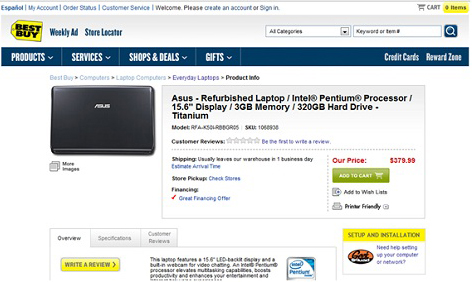
ЧАГжХҫьcМбіцК№УГ¶а·NҢ§(dЁЈo)әҪ·ҪКҪЈ¬ИзҲD9 Best Buy Хҫьc�ЎЈТ»Р©И«ҫЦРФөДҢ§(dЁЈo)әҪҝЙТФұЈіЦХҫьcөДТ»ЦВРФЈ¬¶шЖдЛыТ»Р©ЗйҫіҢ§(dЁЈo)әҪ•юлSЦшУГ‘фК№УГХҫьcөДІ»Н¬¶шІ»Н¬�ЎЈФЪТЖ„УХҫьcЦРЈ¬И«ҫЦҢ§(dЁЈo)әҪКЗЧоіЈТҠөДҢ§(dЁЈo)әҪ·ҪКҪ���Ј¬ИзҲD10 Best buyөДТЖ„УХҫьcҫНКЗ·ЗіЈөдРНөДАэЧУ����ЎЈ
ФЪТЖ„УХҫьcЦР�Ј¬ТЖ„УФO(shЁЁ)ӮдУРПЮөДЖБД»ӣQ¶ЁБЛ‘Ә(yЁ©ng)Ф“ңpЙЩИ«ҫЦҢ§(dЁЈo)әҪәНЗйҫіҢ§(dЁЈo)әҪЎЈИ»¶ш���Ј¬ИұЙЩИ«ҫЦҢ§(dЁЈo)әҪәНЗйҫіҢ§(dЁЈo)әҪ„t•юЧҢУГ‘фГФК§����Ј¬һйҙЛ����Ј¬ФЪҳӢ(gЁ°u)ҪЁТЖ„УғИ(nЁЁi)ИЭ•r����Ј¬‘Ә(yЁ©ng)Ф“ұMБҝңpЙЩҢУјүкP(guЁЎn)Пө���Ј¬Я@ҳУЈ¬УГ‘фҹoРиНЪөГМ«ЙоҫНҝЙТФХТөҪЧФјәЛщРиөДРЕПў�Ј¬ЧчһйФO(shЁЁ)УӢҺҹЈ¬‘Ә(yЁ©ng)Ф“ЧҢУГ‘фФЪГФК§Ц®З°ХТөҪЧФјәөДРЕПў�ЎЈ
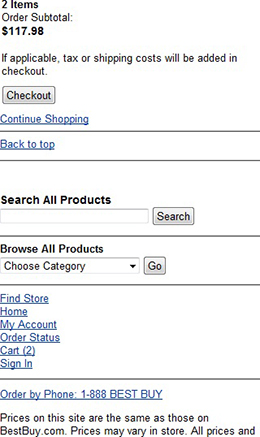
ҲD9ЎӘФЪBest BuyЧАГжХҫьcЦРёчКҪёчҳУөДЗйҫіҢ§(dЁЈo)әҪ

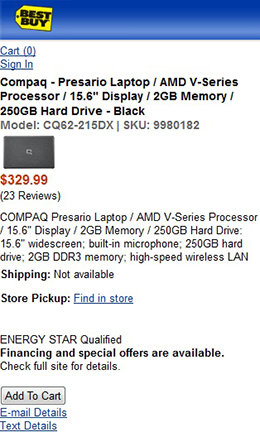
ҲD10ЎӘФЪBest Buy ТЖ„УХҫьcЦРЈ¬ӣ]УРЗйҫіҢ§(dЁЈo)әҪ

6. н“Д_
ФЪЧАГжХҫьcФO(shЁЁ)УӢЦР���Ј¬УРғЙ·NөдРНөДн“Д_���Ј¬өЪТ»·Nн“Д_МṩБЛТ»Р©ғИ(nЁЁi)ИЭөДЯBҪУЈ¬УГ‘фҝЙТФІйҝҙЦчн“���Ј¬»тЖдЛыТ»Р©Э^өНғһ(yЁӯu)ПИјүөДғИ(nЁЁi)ИЭ����Ј¬ИзЎ°ИЛІЕХРЖёЎұәНЎ°ХҫьcөШҲDЎұ���ЎЈөЪ¶ю·NД_Чў�Ј¬„tМṩБЛУГ‘фПлҝҙөДЛщУРғИ(nЁЁi)ИЭҪY(jiЁҰ)ҳӢ(gЁ°u)Ј¬ИзҲD11ЛщКҫ�Ј¬ФЪн“Д_ЦРБРіцТ»Р©ҝмЛЩИлҝЪЈ¬УГ‘фҫНҝЙТФҝvУ^ХыӮҖХҫьc���ЎЈФЪТЖ„УХҫьcЦР�Ј¬НЁЯ^н“Д_�Ј¬УГ‘фҝЙТФІйҝҙКЧн“Ј¬ө«ұMБҝұЈіЦЧоЙЩЯBҪУ”ө(shЁҙ)����Ј¬ИзҲD12ЛщКҫЈ¬ФЪн“Д_ЦР�Ј¬І»°ьә¬И«ІҝҝмЛЩжңҪУЎЈ
ҲD11ЎӘDell ЧАГжХҫьcөДн“Д_

ҲD12ЎӘDell ТЖ„УХҫьc���Ј¬Э^ЙЩөДн“Д_

7. Гж°ьРј
ИзҲD13ЛщКҫ�Ј¬ФЪЧА ГжХҫьcЦР���Ј¬Гж°ьРјҢ§(dЁЈo)әҪҝЙТФУРР§өШҳЛ(biЁЎo)ГчУГ‘фЛщФЪөДО»ЦГ���Ј¬ІйҝҙЧФјәөДҢ§(dЁЈo)әҪВ·ҸҪ�Ј¬ө«НЁіЈ•юЧҢУГ‘ф®a(chЁЈn)ЙъХҫьcғИ(nЁЁi)ИЭ¶а���Ј¬ҢУјүкP(guЁЎn)ПөЙоөДёРУX�ЎЈГж°ьРјҢ§(dЁЈo)әҪ·ҪКҪәЬЙЩіц¬F(xiЁӨn)ФЪТЖ „УХҫьcЦР����Ј¬НЁіЈТІКЗӣ]УРұШТӘөДЎЈУРПЮөДҝХйgҪY(jiЁҰ)ҳӢ(gЁ°u)КЗФӯТтЦ®Т»����Ј¬БнНв����Ј¬Я@·N·ҪКҪК№өГУГ‘фРиТӘҪӣ(jЁ©ng)Я^әЬЙоөДНҫҸҪІЕДЬХТөҪЛщРиТӘөДРЕПўЎЈН¬ҳУ�Ј¬ОТӮғ‘Ә(yЁ©ng)Ф“ЧҢУГ‘фФЪУРГФ К§ёРЦ®З°«@ИЎПлТӘөДРЕПўЎЈ
ҲD13ЎӘAmazonТЖ„УХҫьcөДГж°ьРј

8. ЯM¶И—l
ФЪЧАГжХҫьcЦР����Ј¬Из№ыУГ‘фРиТӘНЁЯ^¶а·NІҪуEІЕДЬНкіЙДіТ»Я^іМЈ¬ИзЩҸЩIЯ^іМ»тХЯМоҢ‘Э^йLЧўғФұнЯ^іМ����Ј¬Изұн14ЛщКҫ���Ј¬ ФЪн“ГжөД픶ЛҪӣ(jЁ©ng)іЈ•юҪoіцТ»ӮҖЯM¶И—lЈ¬ЦёҢ§(dЁЈo)УГ‘фНкіЙЯ@ӮҖЯ^іМ�Ј¬Я@·NЯM¶И—lФЪТЖ„УХҫьcЦРЯҖӣ]УРіц¬F(xiЁӨn)ЎЈ
ІЙУГТ»Р©МжҙъөД·Ҫ·Ё�Ј¬ЧҢУГ‘фҹoРиЯM¶И—lЈ¬ҫНҝЙТФұнГч®”(dЁЎng)З°ЛщФЪөДО»ЦГ�ЎЈИзЈ¬І»К№УГТ»Р©°өә¬УГ‘фІЩЧчЎ°ПВТ»ІҪЎұ»тЎ°А^Аm(xЁҙ)ЎұөД°ҙвo���Ј¬К№УГГчҙ_өДҳЛ(biЁЎo)әһ°ҙвo�Ј¬ёжЦӘУГ‘фөДПВТ»ӮҖІҪуE���Ј¬ИзЎ°З°НщКХгyЕ_ЎұЎ°Цё¶ЁЛНШӣј°ё¶ҝоЎұ�ЎЈЯ@ҳУ����Ј¬УГ‘фІ»ғHЦӘөА®”(dЁЎng)З°өДЯ^іМЈ¬ЯҖЖЪҙэПВТ»ІҪөДРЕПў���ЎЈ
ҲD14ЎӘAmazon ХҫьcөДЯM¶И—l

9. јҜіЙКЦҷC№ҰДЬ
ЦЗДЬҷCКЗНЁРЕФO(shЁЁ)Ӯд�Ј¬ҙтлҠФ’КЗЖд»щұҫ№ҰДЬ����ЎЈұM№ЬТЖ„УЖҪЕ_өДФO(shЁЁ)УӢәНғИ(nЁЁi)ИЭ¶јКЗУРПЮөД�Ј¬ө«ИФҫЯУРТ»Р©ЧАГжЖҪЕ_ҹo·ЁұИ”MөДРВҷC•ю����Ј¬АэИзЈ¬ҝЙТФК№УГЦұҪУ“ЬҙтлҠФ’»т¶МРЕөД·ҪКҪУҶЩҸОпЖ·�Ј¬ИзҲD15ЛщКҫЈ¬ҢўҙЩдN¶МРЕЕc®a(chЁЈn)Ж·№ҰДЬЯMРРХыәП����Ј¬УГ‘фЦ»РиЯx“сТ»ӮҖКЦҷCМ–ҙaЈ¬И»әуНЁЯ^Я@ӮҖМ–ҙaҒнҙтлҠФ’»т°l(fЁЎ)¶МРЕ�Ј¬ҹoРиЭ”Ил”ө(shЁҙ)ЧЦ���ЎЈ
ҲD15ЎӘ Best Buy ТЖ„УХҫьc�Ј¬лҠФ’ЩҸОп

10. ұҫөШ»ҜәНӮҖРФ»ҜЛСЛч
»щУЪөШАнО»ЦГөД·ю„Х(wЁҙ)КЗТЖ„УХҫьcӘҡТ»ҹo¶юөДғһ(yЁӯu)„Э���ЎЈғHФЪ5ДкЗ°����Ј¬өШАнО»ЦГ·ю„Х(wЁҙ)ІЕәНПыЩMКРҲцҪY(jiЁҰ)әПЖрҒн����Ј¬¬F(xiЁӨn)ФЪ���Ј¬ФЪТ»Р©ТЖ„УіМРтәНҫW(wЁЈng)н“ХҫьcЦРЈ¬өШАнО»ЦГ·ю„Х(wЁҙ)ЧчһйФцЦө·ю„Х(wЁҙ)өДТ»Іҝ·Ц¶шҸV·әК№УГ���ЎЈ
әЬ¶аТЖ„УФO(shЁЁ)ӮдҝЙТФЧФ„УҷzңyУГ‘фөДөШьc����Ј¬ІўҪoіцТ»Р©ұҫөШ»ҜөДҷzЛчҪY(jiЁҰ)№ы����ЎЈИзҲD16Ј¬Best BuyұҫөШЙМөкЛСЛч№ҰДЬ����Ј¬YelpөДІНҸdЛСЛчЈ¬KayakөД°аҷCЛСЛч����Ј¬НЁЯ^БЛҪвУГ‘фөДҪ»ТЧөШьcТФј°Т»Р©ЕR•r·ю„Х(wЁҙ)Ј¬ЙМјТҫНҝЙТФУРбҳҢҰРФөШНЖҸVЧФјәөД®a(chЁЈn)Ж·»т·ю„Х(wЁҙ)�ЎЈ
ҲD16ЎӘФЪKayakЦРЈ¬ЧФ„УұO(jiЁЎn)ңyөШАнО»ЦГІўҪoіцТ»Р©ҷzЛчҪЁЧh

РЎҪY(jiЁҰ)
»щУЪОТӮғөДСРҫҝЈ¬ОТӮғҝӮҪY(jiЁҰ)БЛТЖ„УХҫьcәНЧАГжХҫьcФO(shЁЁ)УӢ10ҙуІ»Н¬ьcЈә
ЧАГжХҫьcҝЙТФ°ьә¬ёьШSё»өДРЕПў���Ј¬¶шТЖ„УХҫьc°ьә¬Т»Р©ФЪҙуІҝ·Ц•rйg���Ј¬өШьcЦРК№УГөДөдРН№ҰДЬәНМШХчЎЈ
ЧАГжХҫьcІЙУГ픶ЛөДЛ®ЖҪҢ§(dЁЈo)әҪ·ҪКҪҒніК¬F(xiЁӨn)ХҫьcҪY(jiЁҰ)ҳӢ(gЁ°u)әНғИ(nЁЁi)ИЭ����Ј¬¶ш90%өДТЖ„УХҫьcІЙУГҙ№ЦұҢ§(dЁЈo)әҪөД·ҪКҪЎЈ
ЧАГжХҫьcНЁіЈК№УГі¬жңҪУ����Ј¬ТЖ„УХҫьcҳOЙЩК№УГі¬жңҪУ
ЧАГжХҫьc•юёщ“ю(jЁҙ)ҙЩдNЈ¬ IдN���Ј¬Ң§(dЁЈo)әҪДҝөДөДІ»Н¬ФO(shЁЁ)УӢІ»Н¬өДҲDРО����Ј¬ТЖ„УХҫьc‘Ә(yЁ©ng)ұЬГвТ»Р©ҙЩдN»т IдNөДҲDРО�Ј¬Э^ЙЩК№УГҢ§(dЁЈo)әҪҲDРО���ЎЈ
ФЪЧАГжХҫьcЦР�Ј¬ҝЙТФК№УГёч·NёчҳУөДҢ§(dЁЈo)әҪ·ҪКҪЈ¬ИзИ«ҫЦҢ§(dЁЈo)әҪәНЗйҫіҢ§(dЁЈo)әҪ���ЎЈТЖ„УХҫьcІЙУГИ«ҫЦҢ§(dЁЈo)әҪ�Ј¬ЗйҫіҢ§(dЁЈo)әҪҳOЙЩ�ЎЈ
ФЪЧАГжХҫьcЦРЈ¬УГ‘фҝЙТФНЁЯ^н“Д_ІйҝҙХҫьcғИ(nЁЁi)ИЭ�Ј¬»тІйҝҙТ»Р©ҝмЛЩжңҪУЎЈТЖ„УХҫьcЭ^ЙЩІЙУГТ»Р©н“Д_����Ј¬ёьІ»•юК№УГн“Д_Ғн°ьә¬Т»Р©ҝмЛЩжңҪУЎЈ
ФЪЧАГжХҫьcЦР�Ј¬Гж°ьРјҢ§(dЁЈo)әҪҝЙТФҺНЦъУГ‘фХТөҪРиТӘөДн“ГжЈ¬»тХЯ·ө»ШІйҝҙТ»Р©Ң§(dЁЈo)әҪВ·ҸҪ����ЎЈ¶шФЪТЖ„УХҫьcФO(shЁЁ)УӢЦРЈ¬УЙУЪЧФЙнөДТ»Р©ЖҪЕ_ҪY(jiЁҰ)ҳӢ(gЁ°u)өДПЮЦЖ����Ј¬Гж°ьРјҢ§(dЁЈo)әҪөД·ҪКҪКЗӣ]УРұШТӘөДЎЈ
ЧАГжХҫьcНЁіЈФЪн“Гж픶ЛФцјУЯM¶И—lҒнТэҢ§(dЁЈo)УГ‘фНкіЙДін—ЯMіМ����ЎЈТЖ„УХҫьcІўІ»іц¬F(xiЁӨn)ЯM¶И—l�ЎЈ
ТЖ„УХҫьcҝЙТФёьәГөШХыәПКЦҷC№ҰДЬ���Ј¬ИзлҠФ’ЦұҪУУҶШӣ»т°l(fЁЎ)ЛНҙЩдNРЕПў�ЎЈ
ТЖ„УХҫьcҝЙТФК№УГТ»Р©јјРg(shЁҙ)КЦ¶ОЧФ„Уҷzңy«@ИЎұҫөШЛСЛчҪY(jiЁҰ)№ы����ЎЈёщ“ю(jЁҙ)УГ‘фөДТ»Р©ПІәГМṩӮҖРФ»ҜөДЛСЛчҪY(jiЁҰ)№ыЈ¬ҢҰУГ‘фҒнХfёьјУЦШТӘ����ЎЈ
ЎЎЎЎТ»°гЗйӣrПВФO(shЁЁ)УӢҺҹҝП¶ЁТӘәНУГ‘фҙ_ХJДДР©–|ОчКЗРиТӘҳӢ(gЁ°u)јЬФЪҫW(wЁЈng)ХҫЙПөДЈ¬И»әуёщ“ю(jЁҙ)УГ‘фөДРиТӘҒнЯMРРФO(shЁЁ)УӢ�ЎЈИз№ыҙЛ•rІ»ңПНЁЦұҪУФO(shЁЁ)УӢЈ¬ДЗГҙЧФјәФO(shЁЁ)УӢіцҒнөД–|ОчҝП¶ЁІ»·ыәПУГ‘фөДРиТӘ���ЎЈқMЧгУГ‘фөДРиТӘ�Ј¬ФЪЯMРРҫW(wЁЈng)ХҫҪЁФO(shЁЁ)өД•rәт�Ј¬ҫW(wЁЈng)ХҫҪЁФO(shЁЁ)№«ЛҫТ»¶ЁТӘқMЧгУГ‘фөДРиТӘЎЈ
|
 ПИФO(shЁЁ)УӢәуё¶ҝо! ЩӣЛНГвЩMҫW(wЁЈng)ХҫТ•оlЦчіЦИЛ!
ПИФO(shЁЁ)УӢәуё¶ҝо! ЩӣЛНГвЩMҫW(wЁЈng)ХҫТ•оlЦчіЦИЛ!